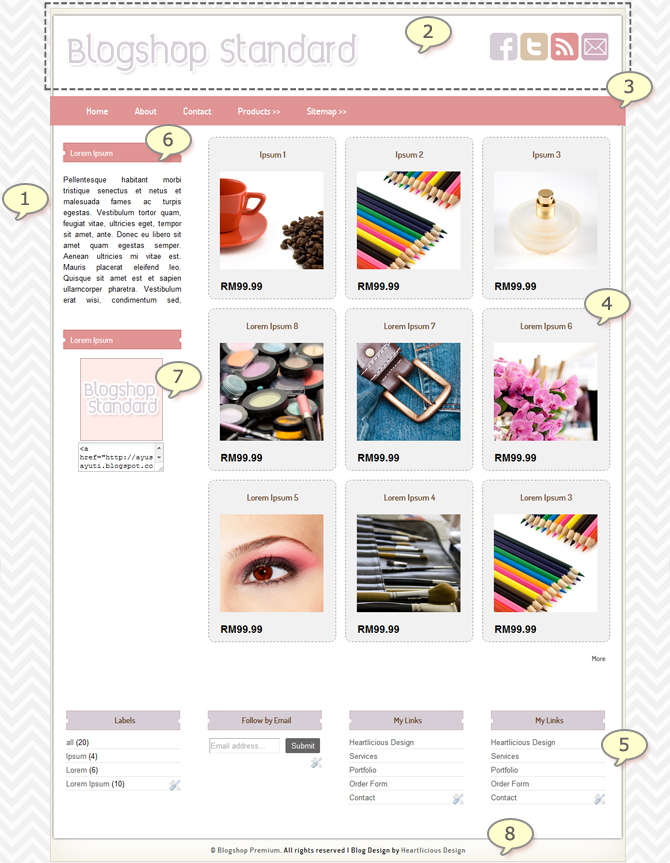
Blogshop Standard is a blogshop design theme on Blogger platform created for those who need a decent blogshop. The products are displayed in a gallery layout for the visitors' ease viewing and better shopping experience!
The following is a list of the elements which are included in the package. Each of these elements will be designed in a full coordinating set of graphics that will give your blogshop a fresh and fabulous look.
| 1 | Background Design. Background lies behind the blog content in the foreground. It fills the rest of the area behind the layout. |
| 2 | Header Design. Just like the name, header is the head of a blog. It's located on the top most part. Normally it consists of the blog title, images or your Logo. |
| 3 | Menubar. A menubar is a row of links which normally lead to main pages of the blog. Often a menubar is a text based which is placed under the header. In Blog Design, it's a trend to have a graphic menubar combined into the header. |
| 4 | Gallery Layout. This is a non-conventional blog layout. Perfect for your blogshop. |
| 5 | Footer Columns. This is where you can put your extra links or even more widgets. |
| 6 | Sidebar Title Graphic. Sidebar is where accessories or widgets of a blog are placed. The title graphic can be created to suit your overall design. |
| 7 | Button with Grab Code. Grab button is like one of the marketing gadgets which readers can grab and place on their own blogs. It will serve its purpose, bring more people to your blog. The grab code will be placed at the bottom of the button. This is the code for the grab button to work. Convenient for those who are willing to take your button. They just need to copy and paste your button on their sites. |
| 8 | Footer Image. This is the bottom part of a blog which normally lists navigation and copyright statements. The graphic can be designed to suit your entire design. |









No comments:
Post a Comment